こんにちはKotaです。
この記事ではWordPressのテーマを自作したい初心者に向けて解説していきたいと思います。
今回はページのレイアウトについて説明していきます。どの様なレイアウトにするのか?またCSSフレームワークであるbootstrap(ブートストラップ)とbreakpoint(ブレークポイント)についても説明してきます。
また本ブログでは、WordPressのテーマを自分で作れるよう、一通りの解説をしていく予定です。40代でも出来ます!一緒にやっていきましょう。
また、本ブログでは「サックリ」伝えて「ゆっくり」説明していきますので、お急ぎの方はサックリだけでも見ていって下さいね。
目次
対象者
- WordPressのテーマを自作したい人(オリジナルテーマを作りたい人)
- WordPressのテンプレートファイル(ページテンプレート)について知りたい人
- 最低限の知識を身につけている人
- とにかくWordPressやそのテーマ作りに興味がある人
事前に最低限必要なスキル
- HTML,CSS,Bootstrap,PHP(基礎的な事がわかればok)
- WordPressの使い方がそれなりにわかる
1.ページのレイアウトとBootstrapのbreakpoint(本文)サックリ
さて、今回はWordPressのテーマを自作するときに必要な、Bootstrapを使用したグリッドレイアウトとbreakpointについて、まずは結果のみをサックリお伝えします。
Bootstrapについて
Bootstrapはレスポンシブデザインに対応しており、レイアウトを簡単に整え、ブラウザの表示サイズに合わせてサイズを変更させることができます。Bootstrapの機能であるグリッドシステムを使用してレイアウトを作成していきたいと思います。
グリッドシステムについて
Bootstrapにはグリッドシステムというレイアウト機能があります。
ページの横幅を12等分、その一つ一つをグリッドと呼びます。そのグリッド数を何個分にするか?1〜12の数字を割り当てる事によりサイズを指示してレイアウトを決めます。
breakpointについて
グリッドシステムによって決めたレイアウトですが、ブラウザの表示サイズに合わせて、レスポンシブにグリッド数を変更させることで、要素のサイズを変更できるようになっています。その際の表示サイズの切り替えのポイントをbreakpointと呼びます。
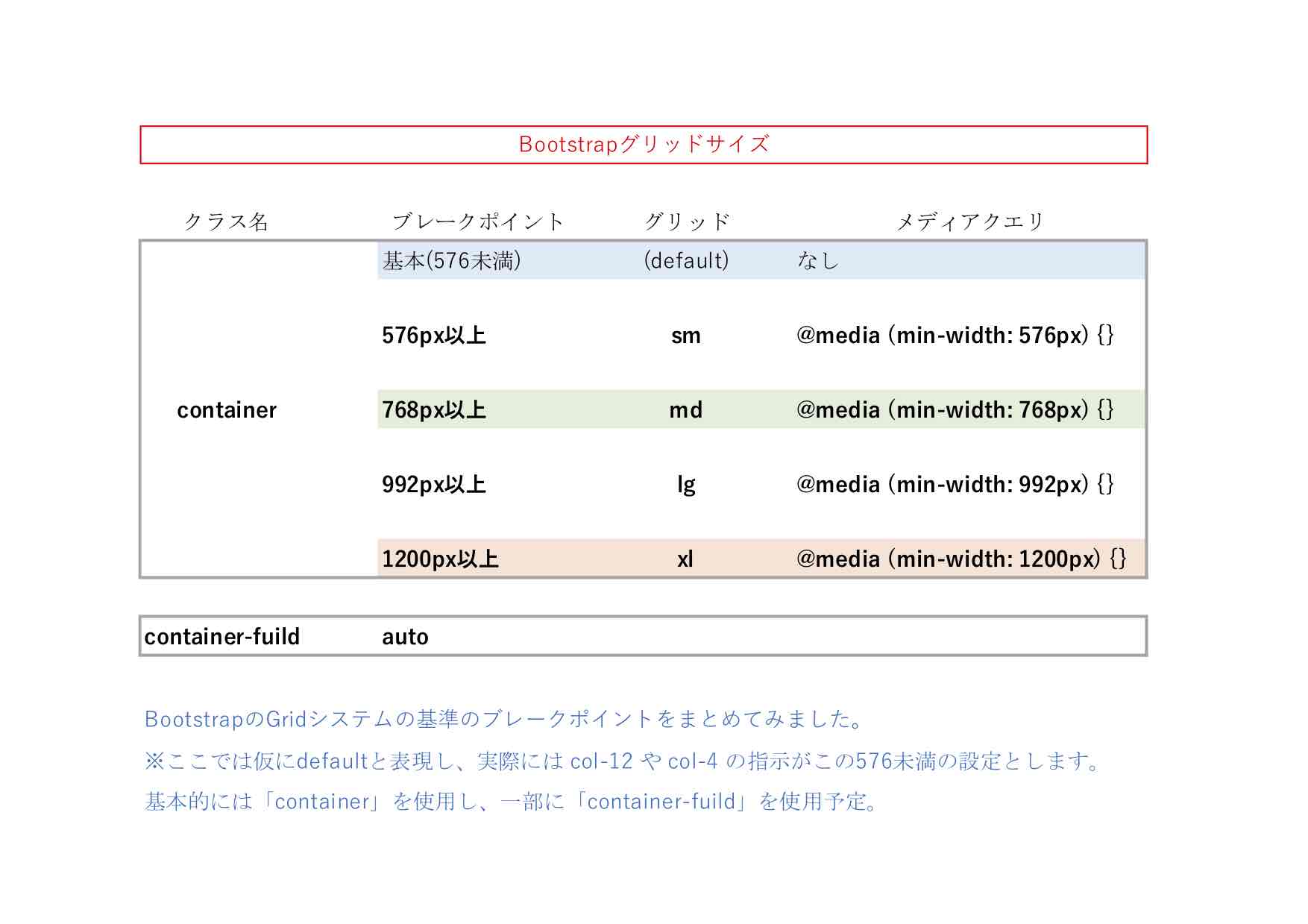
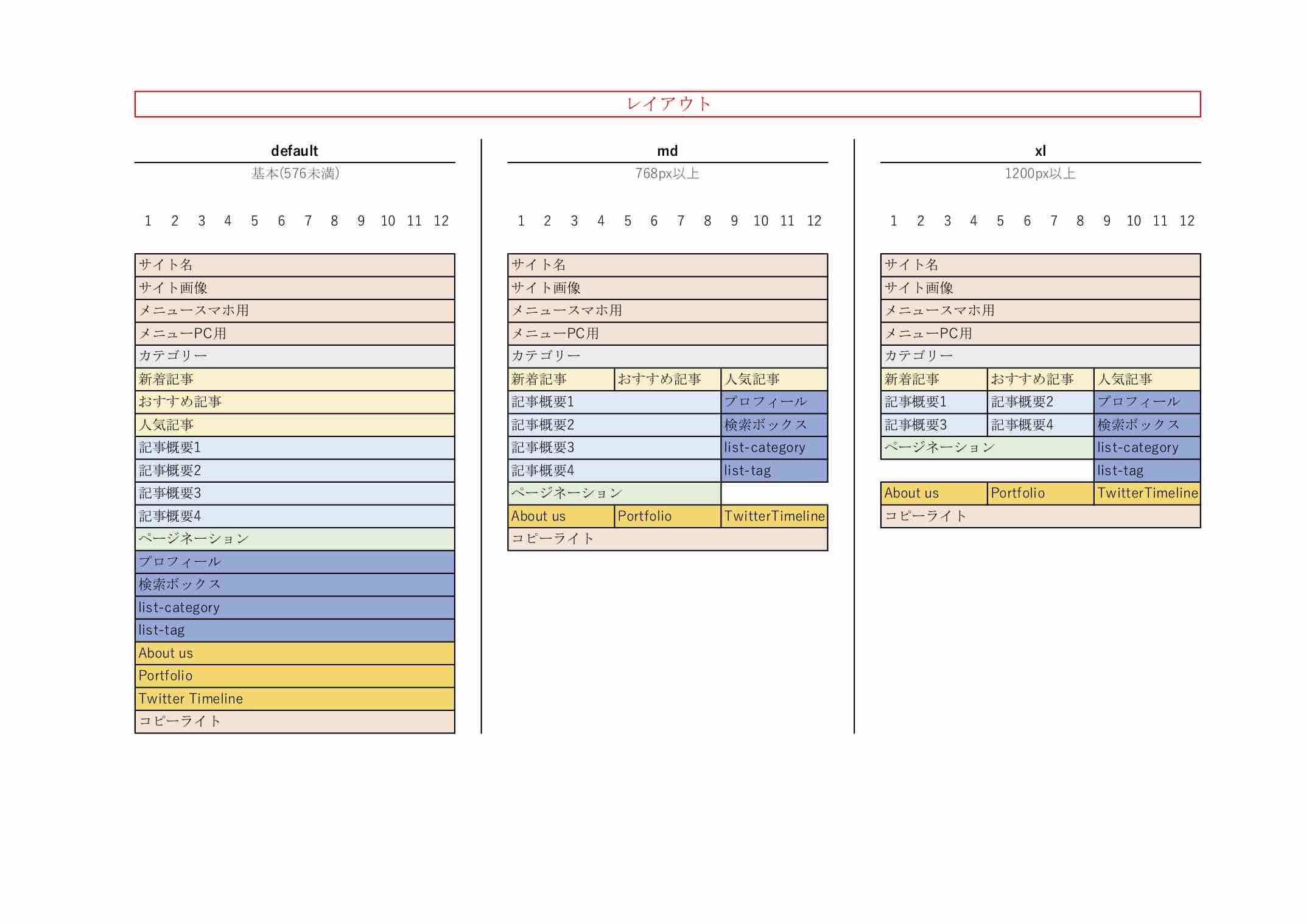
greakpointsは4箇所に設定されていますが、今回私が使用するのは、その内の2つとしました。スマホのサイズを標準とし、768px(md)で切り替え、また1200px(xl)を境にまた切り替えさせます。
表にまとめましたので、下記の画像をご覧ください。



以上です。サックリお伝えしました。
ページのレイアウトとBootstrapのbreakpoint(補足)ゆっくり

さて、以下は雑談混じりでもう少し説明をしていきます。 のでここからは読み飛ばしてOK。気になった人だけ読み続けてもらえれえばと思います。
Bootstrapについて
Bootstrap(ブートストラップ)は、数あるCSSのフレームワークの中でも高い人気を誇っています。扱いやすく、グリッドを用いたレイアウトシステムが特徴的です。
現在の最新バージョンは「v4.4.1」(2020.5.6現在)です。
では使い方を説明していこうと思います。
まずは二つのサイトをご紹介いたします。
・公式サイト
・Bootstrap 4 Cheat Sheet
後者は必要な機能へサッと辿り着けるので、オススメです。
では、bootstrapが使えるように準備をしていきましょう。
ページに設置が必要なものが5つあります。CSSファイルが1つと、JSファイルが3つ。それとmetaタグが一つ。これらは公式サイトに記されているので、コピーして最新のものを使用してください。
レスポンシブビューポートメタタグを<head>〜</head>タグ内に設置して下さい。
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">CSSの読み込み指定を<head>〜</head>タグ内に、そして他のCSSよりも上(手前)になるように設置して下さい。
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">JavaScriptの読み込み指定は、</doby>タグの上(手前)に設置して下さい。
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
では実際にどうやって使っていくのか?
Bootstrapにより用意されているクラス名を、タグのクラス名に使用することで、機能するようになっています。
グリッドシステムについて
今回はグリッドレイアウトシステムの使い方のみ説明をしておきます。
「container」をクラス名としたタグを用意します。
そのタグの範囲内に「row」をクラス名としたタグを用意します。
さらにそのタグの範囲内に「col」をクラス名としたタグを用意します。
基本の構造は以上です。
「container」はこの範囲がグリッドレイアウトである事の宣言。「row」はグリッドの行である事を伝え、「col」がグリッドの列である事を表している。
これらにbreakpointを組み合わせていきます。
breakpointについて
グリッドの切り替えとなるbreakpointは、他の章にて画像に示した通りですが、がこちら↓のテーブルに書いておきます。
| キーワード | ブラウザの画面幅 |
|---|---|
| 〜575px | |
| sm | 576px〜 |
| md | 768px〜 |
| lg | 992px〜 |
| xl | 1200px〜 |
クラス名にこれらのキーワードを加える事で、画面サイズに合わせたレイアウト変更が行えます。
モバイルファーストの流れが強くなっています。パソコンからのアクセスよりもスマホからの方が多い時代。ので、スマホの画面サイズを基準として、そこから大きくなったら見えかたを変えていく。という手順になります。
containerには大きく分けて3種類のクラス名が用意されています。
「container」
〜575pxでは100%の幅で表示するが、その他のサイズではブラウザの表示幅よりも少し狭い幅で表示する。
「container-fluid」」
全てのブラウザ表示幅において100%の幅で表示する。
「container-(breakpoint)」
(breakpoint)は置き換えして使用。container-sm(md,lg,xl)という形。ブラウザ表示幅がbreakpointで指定した幅より小さい場合は100%幅で表示。それより大きい場合は、少し小さい幅での表示となる。
また、colに対してもbreakpointを使用できます。
col-sm(md,lg,xl)というクラス名とし、breakpointを境にしたサイズ指定が出来ます。
さらに、その要素自体を何列分のサイズにするのかは数字で表します。
「col-1〜col-12」をクラス名とし、ブラウザの表示幅に対して、要素を「1/12〜12/12」のサイズで表示させることが出来ます。
さらにbreakpointと組み合わせて「class=”col-12 col-md-6 col-xl-4」の様に使います。この場合「〜575pxの場合12/12幅で。768px〜の場合6/12幅。1200px〜なら4/12幅で表示させる」となります。
という訳で今回の「ページのレイアウトとBootstrapのbreakpoint」はここまでとします。
WordPressのテンプレートに直接は関係ありませんが、本記事ではBootstrapを使用していくため、一応説明させていただきました。が、もちろんBootstrapを使用しない。という方法もありますので、お好みでチョイスしてくださいね。
本ブログのこの記事や他の記事にて、ここ分からんぞ!とか、ここ違くない?などあったらお問い合わせください(^o^)
このWordPressTip’sのコーナーでは以前Twitterにて投稿したもの、YouTubeにUPした動画の詳細として書いていきます。私なりのテーマ作成の流れを一通り書いていきますので、TwitterやYouTubeも見て下さいね。
ではまたお会いしましょう。
40代からの転職フリーランスKotaでした。
良かったら↓↓↓もみていってね!
YouTube
私のYouTubeチャンネルでは「ざっくりなWordPressテーマ自作の流れ」をUPしてありますので、順番に見てもらえたら流れが把握できるかなと思います。
Kotanote
ただし、自作テーマの手順や方法には絶対にこれ!といったものは無さそうです。ので、あくまでも私のやり方という事で参考になればと思います。
これじゃわからんよ!という方、ごもっともです。徐々にブログでの解説をアップしていきます。
なんでざっくりなのか?
説明やその他の部分の長い動画が多かったからです。完結に短く表せないだろうか?と思い作っています。(長時間の動画は作れませんでした笑)
YouTubeでざっくり把握し、その後ブログで詳細を把握する。そんな流れがわかりやすいのでは?と思っております。
良かったらチャンネル登録と高評価ボタンをお願いします。
Twitterもやっていますので良かったらフォロー下さい。
kota_lalala
余談

前回の記事投稿が「2019年6月11日」と言う事で、危うく1年が経ってしまうところでした。が、続きを書いていきたいと思っております。
皆さんお元気ですか?新型コロナウイルスの影響で、窮屈な生活が続きますね。私は感染しない事を目指して暮らす日々です。最前線でコロナウイルスと接している、医療従事者をはじめとする多くの方々、ありがとうございます。少しでも減少に向かい、負担の軽減がされる事を願うばかりです。
「全国緊急事態宣言の延長」が発表されました。さらに1カ月。ですが、徐々に規制緩和をしていく流れに向かいそうですね。「ウィズコロナ」の期間がしばらく続きます。今までの当たり前の生活は成り立たなくなりました。「ニューノーマル」の生活が必要です。頭を柔軟にして考えなければなりません。
今回の件で「オンライン」の重要性を感じました。できることは色々と考えられるはず。ですが、そんな行動に向かえない多くの人達がいます。その人たちは「活動自粛」として活動を停止してしまいました。確かに今までと同じ事は出来ません。ですが、オンラインで出来ることもあるのです。
こんな世の中ですが、Web制作の仕事はオンラインで可能。この仕事をしっかり続けていきたいと思っています。今出来る事を考え、実行していきたいですね。
それではまた次の記事でお会いしましょう。
ではでは(^^)/
まとめ
- bootstrapで簡単にレスポンシブレイアウト
- breakpointを上手に活用してレスポンシブレイアウト