こんにちはKotaです。
この記事ではWordPressのテーマ自作したい初心者の方に向て書いてあります。今回はWebページはどんなパーツ(機能)で構成されているのか?をリストアップして考えていきたいと思います。
また本ブログでは、WordPressのテーマを自分で作れるよう、一通りの解説をしていく予定です。40代でも出来ます!一緒にやっていきましょう。
また、本ブログでは「サックリ」伝えて「ゆっくり」説明していきますので、お急ぎの方はサックリだけでも見ていって下さいね。
1.掲載するパーツ構成(本文)サックリ
さて、今回はWordPressのテーマを自作するときにどんなパーツが必要になるの?をまとめました。
まずは必要なことをサックリお伝えしますね。
基本的なパーツ(機能)を下に書き出しました。
パーツ一覧
機能関係のパーツ
- サイト名
- サイトトップ画像
- ナビメニュー(ハンバーガーメニュー)
- SNSボタン
- ページネーション
- パンくずリスト
- 検索ボックス
- コピーライト
記事関係のパーツ
- 記事
- 固定記事
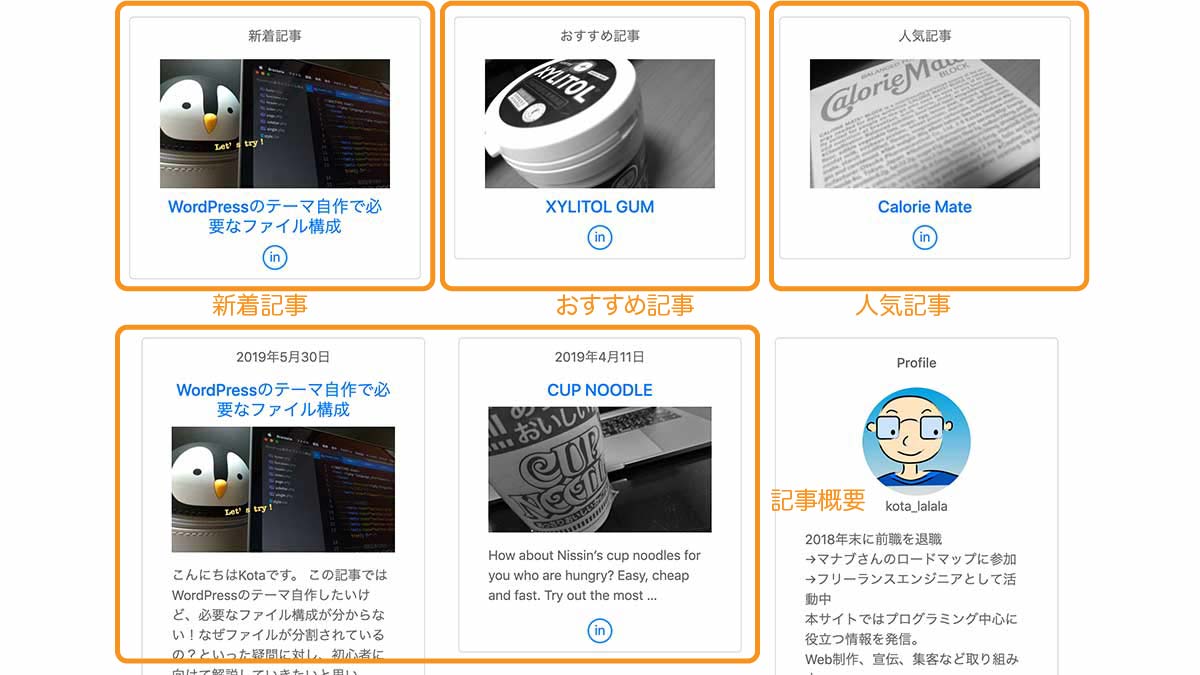
- 記事概要
- 新着記事
- おすすめ記事
- 人気記事
付加関係のパーツ
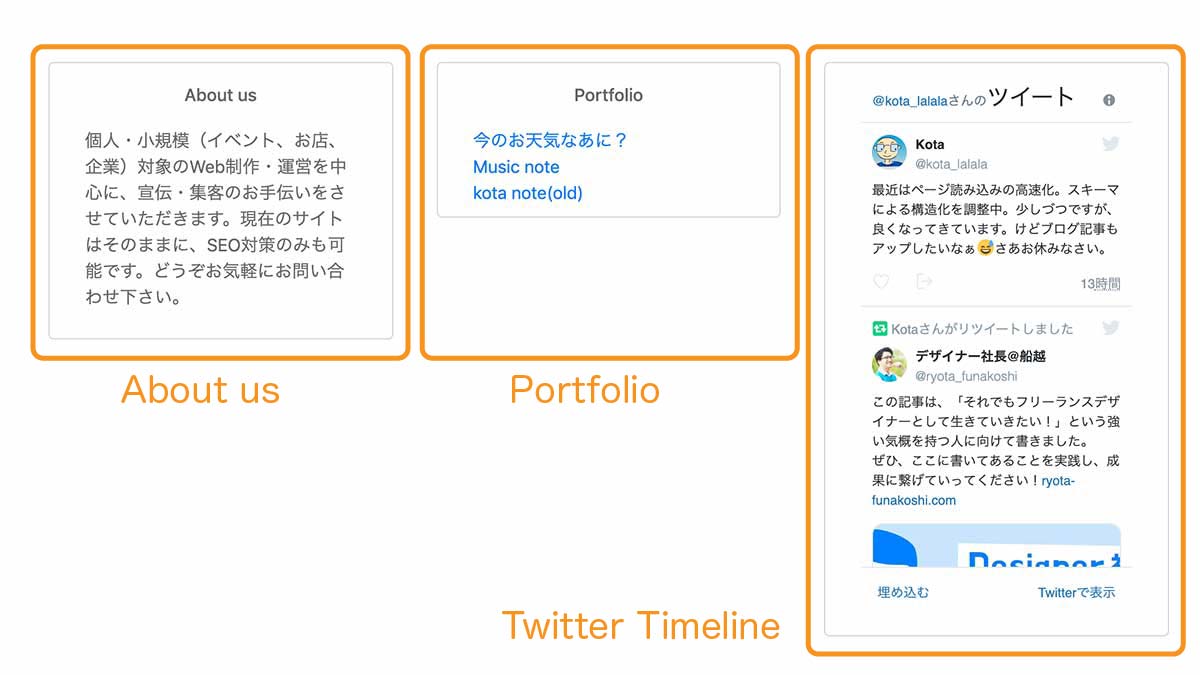
- TwitterTimeline
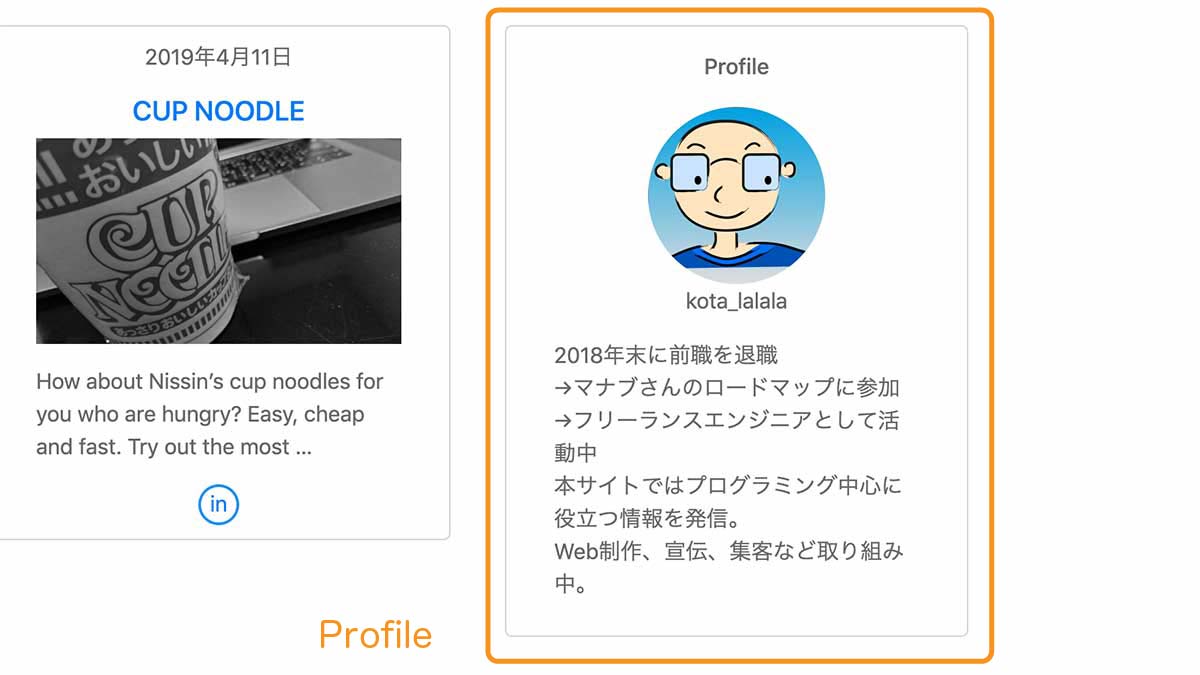
- プロフィール
- About us
- Portfolio
- 年月リスト(アーカイブ)
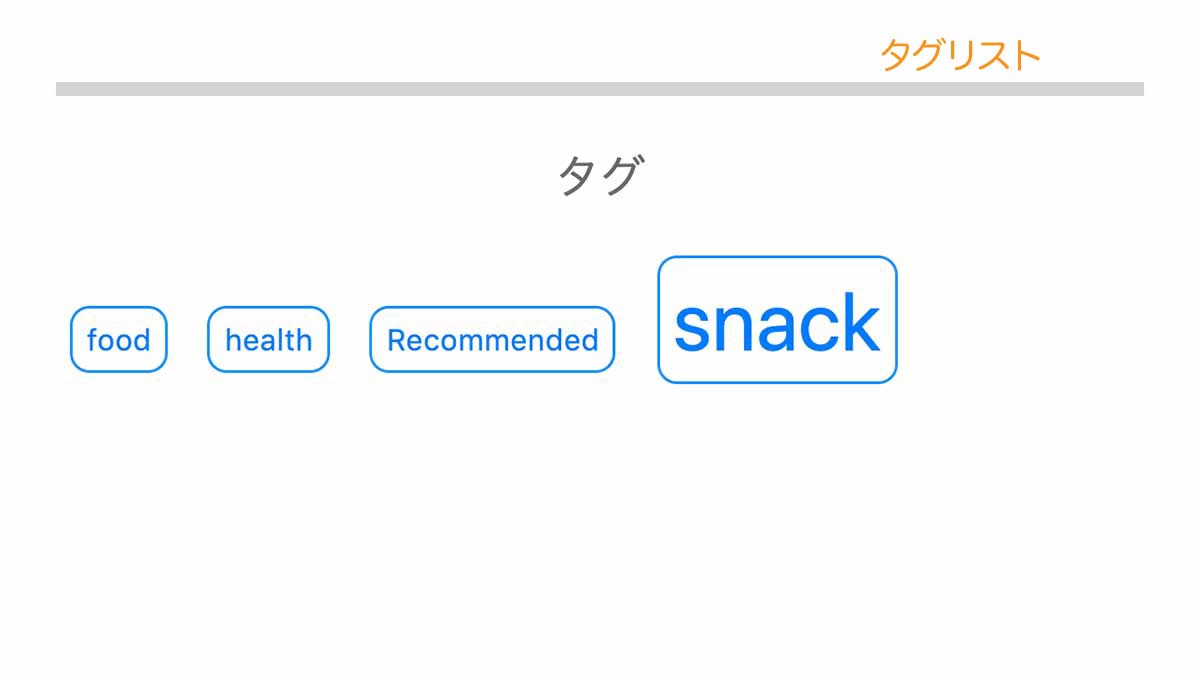
- タグリスト(アーカイブ)
- カテゴリーリスト(アーカイブ)
各ページのパーツ構成
各パーツの構成をどのようにするか?またどのテンプレートファイルに含めるのか?を↓にまとめました。
(トップページ、記事ページ、固定ページの3種類分を掲載)
トップページ(index.php)
| header.php |
|---|
| サイト名 |
| サイトトップ画像 |
| ナビメニュー |
| index.php |
|---|
| パンくずリスト |
| 新着記事 |
| おすすめ記事 |
| 人気記事 |
| 記事概要 |
| ページネーション |
| sidebar.php |
|---|
| プロフィール |
| 検索ボックス |
| 年月リスト(アーカイブ) |
| カテゴリーリスト(アーカイブ) |
| footer.php |
|---|
| About us |
| Portfolio |
| TwitterTimeline |
| コピーライト |
記事ページ(single.php)
| header.php |
|---|
| サイト名 |
| サイトトップ画像 |
| ナビメニュー |
| single.php |
|---|
| パンくずリスト |
| 記事 |
| SNSボタン |
| 新着記事 |
| 人気記事 |
| 記事概要 |
| footer.php |
|---|
| About us |
| Portfolio |
| TwitterTimeline |
| コピーライト |
固定ページ(page.php)
| header.php |
|---|
| サイト名 |
| サイトトップ画像 |
| ナビメニュー |
| page.php |
|---|
| パンくずリスト |
| 固定記事 |
| SNSボタン |
| 新着記事 |
| 人気記事 |
| 記事概要 |
| footer.php |
|---|
| About us |
| Portfolio |
| TwitterTimeline |
| コピーライト |
今回私が上記に書いたパーツ構成ですと、header.php、sidebar.php、footer.phpは共通。ただし、sidebar.phpを入れるのはトップページのみというシンプルな構成としました。
異なるのはindex.phpとsingle.phpとpage.phpの部分のみ。しかも太字の部分だけです。
以上です。
2.掲載するパーツ構成(補足)ゆっくり

さて、以下は雑談混じえてもう少し詳細な説明をしていきます。 ここからは読み飛ばしてもOK。気になった人だけ読み続けてもらえれえばと思います。
個々のパーツについて詳しく
最初にあげた個々のパーツがそもそもどんなものなのか?を見ていきたいと思います。パンくずリストってなんだ??というのは私の話。何のことだかわかりませんでした^^;
サイト名

作成したサイトの名前です。そのままですが。どのサイトを見ても一番上に表示されていますよね。これはトップページ、記事ページ、固定ページどこにいっても変わりません。
また、トップページではh1タグで囲み、他のページでは外します。これは、各ページの中心がどこにあるのか?という構造をはっきりさせる為です。トップページではサイト名が一番のタイトルで、それに対しこんな記事がありますよー。ということを伝えるためのページですので、サイト名にh1をつけるのです。
覚えやすい名前がいいかと思います。ベタでいいかと。マナブさんのサイトはmanablogというサイト名です。著者とサイトが覚え易いですよね。個人のブランドを作る上でも自分の名前は入れたほうがいいかな?と思います。Kotablogと迷ったのですが、Kotanoteの方がしっくりきたので決めました。noteというブログサイトでもnoteという名前の知名度はあったので良さそうかなと考えた結果です。
サイトトップ画像
トップの部分に画像を入れる人はどちらかというと少ないかもしれません。サイトの顔になる部分なので好きな画像を入れるのもいいな。と思い私は入れてみました。ツイッターでもトップに画像を入れられますよね。季節によって変えるとかいいですよね。さすがにgoogleの様に毎日の様にロゴを変える!とかは無理ですが。でも面白そうですね。
私が思う注意点は記事の邪魔にならない事。だと思います。やはり中身のコンテンツの見易さというのは大事だと思うので、それを遮ってしまうものは良くないと感じます。ので、私の場合は大きすぎない様に注意しました。
ナビメニュー(ハンバーガーメニュー)


そのサイトのカテゴリーをメニューとして表示します。サイトを訪問した人にこんなカテゴリーを扱ってるんですよ!と伝える大切な部分であり、サイト内の移動をし易くし、使い易くする為に必須です。また検索サイトのgoogleやbingなどに対しても、カテゴリー構造を伝えるという大切な役目を持っています。ので、必ず設置しておきましょう。
もう一つ、モバイル用にはハンバーガーメニューを用意します。スマホで見たときに表示される三のマークのメニューですね。こちらを標準で表示させる様にしておき、パソコン用の表示が必要になったら切り替える。という方法が良いと思います。これからはモバイルファーストという考え方も大切だと思いますので。
SNSシェアボタン

SNSでの宣伝は必須だと思います。押してくれるのか?はわかりませんが、押したい時にボタンがなかったら押せませんのでしっかり入れておきましょう!気に入ってもらえればシェアしてもらえる時もあるでしょうし。Webページを作成する時に、必要なものを必要な場所に用意する。というのは大事だと思います。
私は今の所3つしか入れていません。TwitterとFacebookとはてなブックマークの3つです。シェアボタン作成のためのリンクを貼っておきますね。
ページネーション

表示する情報が数ページにわたる場合につけるあれです。「次へ」とか「1,2,3・・・」というページ切替用のボタンですね。全部を1ページという訳にはいかないので必須です。数字で用意しましょう。
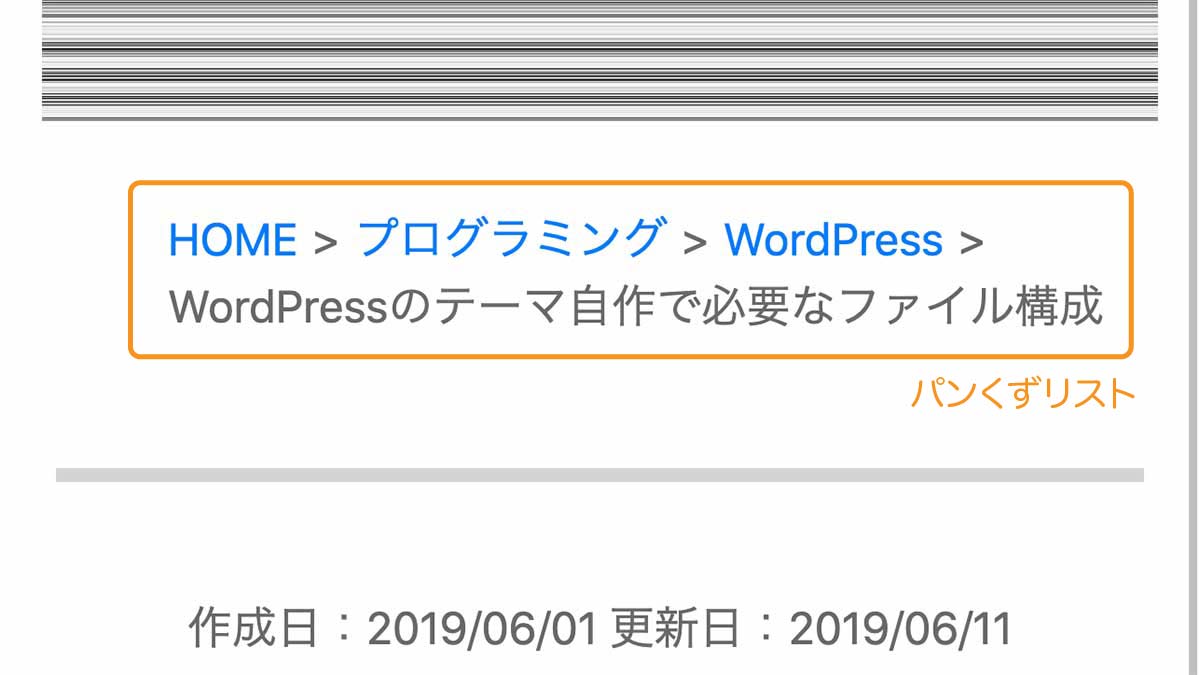
パンくずリスト

閲覧者が今見ているページは、このサイトのどの部分なんですよ!というのをわかる様にするため、カテゴリーを階層付きで表示します。HOMEがあってその中のプログラミングの中のほにゃらら。という感じですね。
ナビゲーションメニュー同様ですが、こちらもgoogleなどの検索サイトに構造を伝える役割も持っていますので、設置しておきましょう。目立たなくてもokですよ。
で、なぜパンくずリスト?どうやらあの「ヘンゼルとグレーテル」のお話に由来している様ですね。なるほど。ちなみに英語では「breadcrumb」をキーワードに入れればググれます。せっかくなのでウィキぺディアのページを貼っておきます。
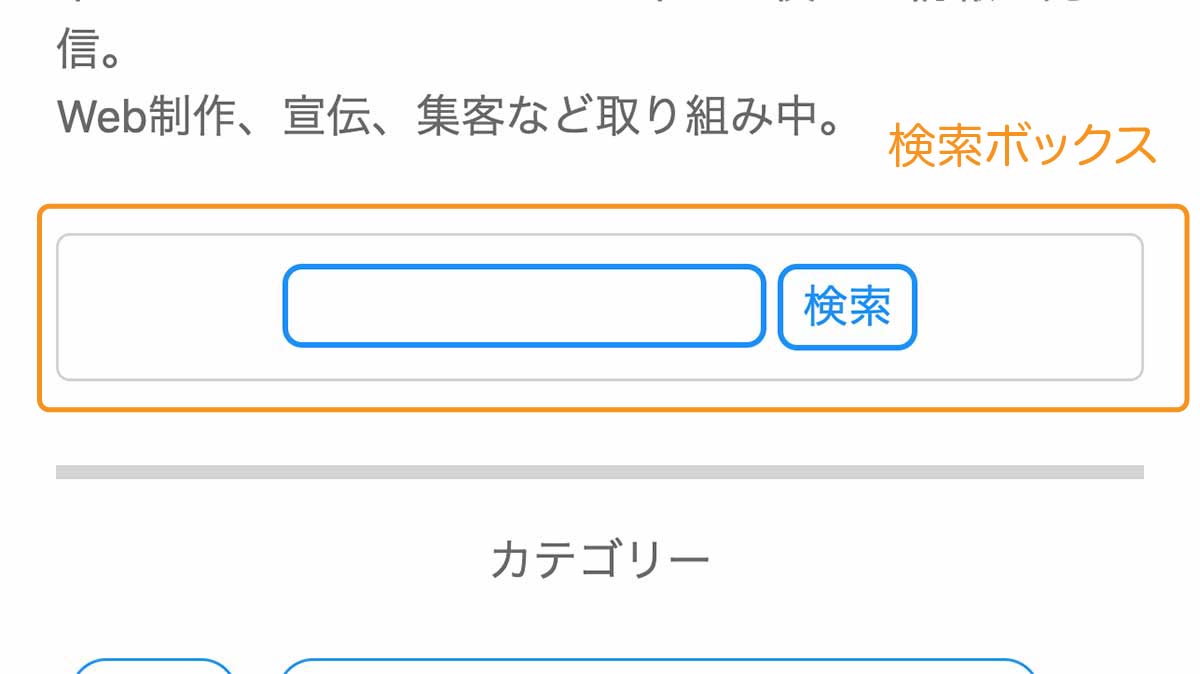
検索ボックス

こちらの必要性は不明です。ググれば検索できてしまうし。何より自分のブログにはまだ検索するほどのページがない^^;とは言っても設置は簡単にできるので入れておきましょう。いずれ沢山になった記事から検索してもらえる日がくるのですから。ら??
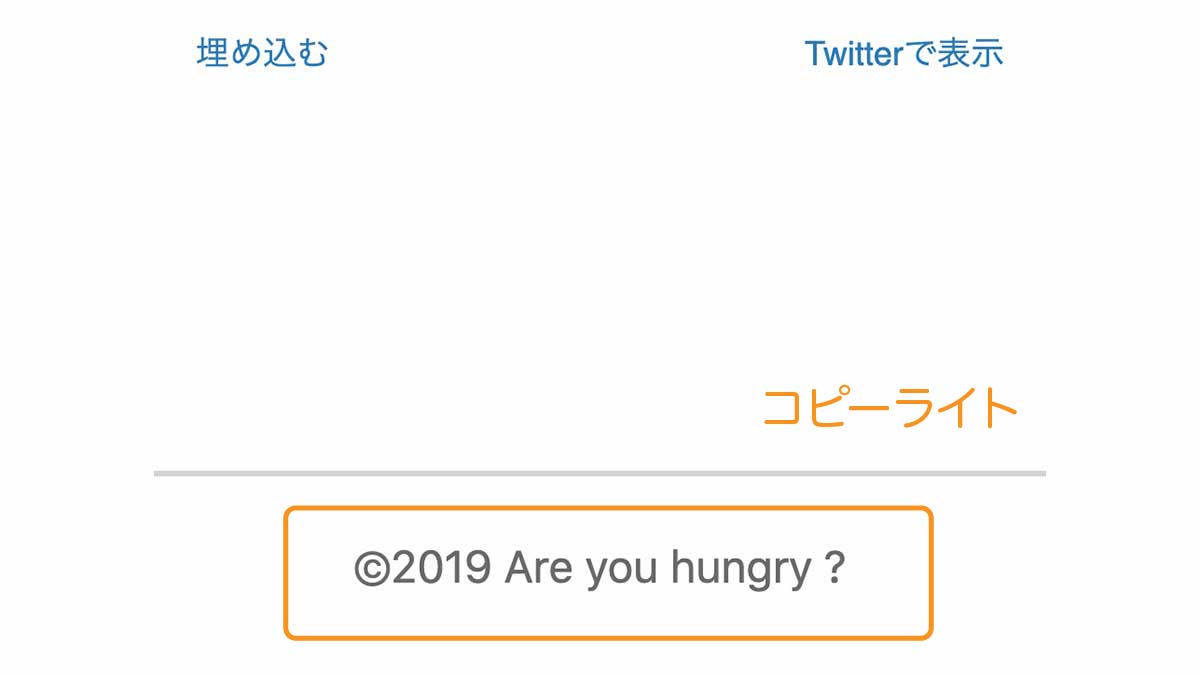
コピーライト

こちらは必須です。ページの最下部に入れておきましょう。サイト名から始まってコピーライトで終わる。という形です。書き方は色々ありますが、私は最低限にしてあります。サイト名を入れるのが基本の様です。1年目なのでまだ表示されていませんが、2年目からは©️2019-2020Kotanoteという表記に変わる様にコードを書いてあります。今表示されている©️2019Kotanoteだけでも良いみたいですね。きになる様でしたらググって見ましょう。
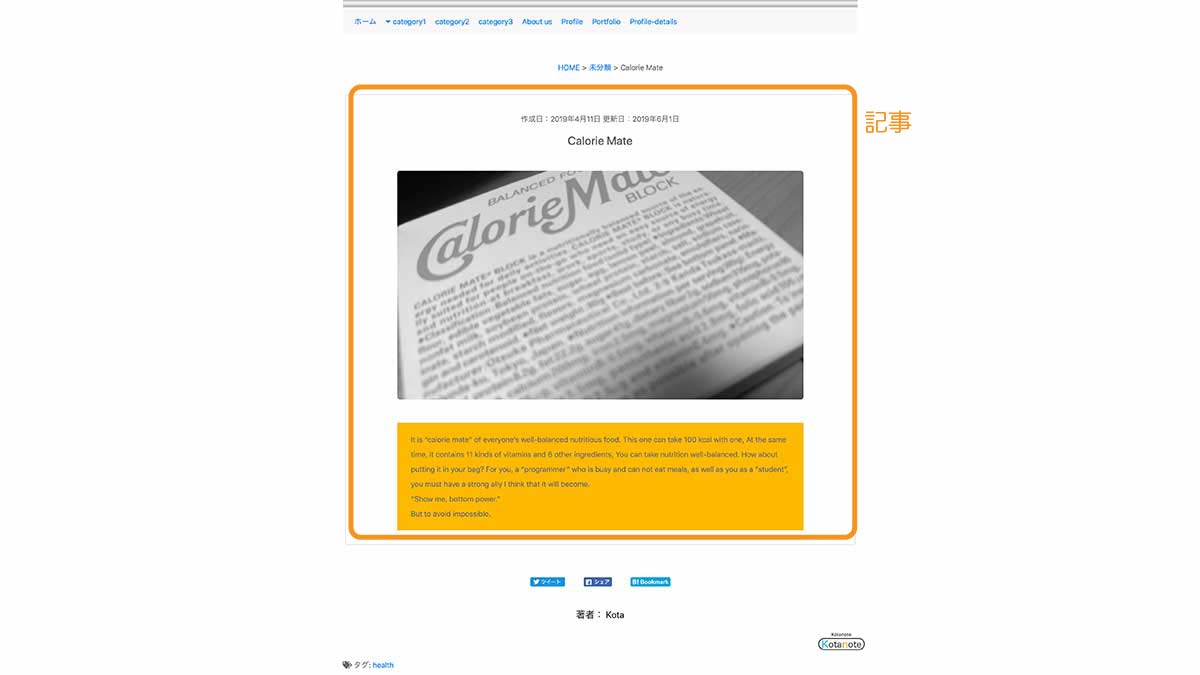
記事

メインの記事部分です。タイトル、記事の他にアイキャッチ画像や投稿日、更新日なども必要です。
Webサイトを作成する。また運営する。その際に重要なのが読んでくださる読者と検索サイト(google)です。みんなに読んでもらえる良い記事を書く!というのはもちろん重要です。私は文章を書くのが苦手なので苦労しています。とても時間をかけてしまいます。重ねるうちに上達するでしょう・・・
もう一つの検索サイトの方ですが、自分のこのブログに読者が辿り着くには、どこかで知る必要があります。その大きな割合を占めるのが検索サイトです。検索に表示されなければ、そもそもみんなはこのサイトを知らないのですから、話になりません。ので、googleへの対応も考えましょう。参考サイトを貼っておきます。
またGoogleには「E-A-T」と呼ばれる基準があり、「専門性」「権威性」「信頼性」が大切だとされています。まず出来る事といえば「専門性」ではないでしょうか?ある分野を専門的に取り扱う。信頼の高い記事を書き続ける。後に権威性も産まれる。という順が良さそうだと感じています。
記事概要

こちらは記事の概要のみを表示する部分。記事概要の他に、タイトル、アイキャッチ画像、更新日(または投稿日)が必要です。アイキャッチ画像は必須ではありませんが、その名の通りアイキャッチするための画像はあったほうが良さそうです。誰かの気を引きつけるには画像の効果は大きいと思います。それにタイトルと記事概要だけでは寂しく見えてしまう気がします。
おすすめ記事
記事概要と同様の情報を載せれば良いと思います。サイトの上部に入れておく事で、その記事へのアクセスの可能性が高まるので、自信のある記事や読んでほしい記事を乗せておきましょう。私は「Recommended」タグが付いている記事を表示させる。という仕組みにしました。
人気記事
人気のある記事は更に読んでもらえる可能性がありますので、乗せておきましょう。記事概要と同様の情報で良いと思います。ただ人気記事を表示させるには読んでくれた回数をカウントしなければなりません。ので、カウント用コードを入れておき、保存されているカウント数によって表示させる。という仕組みが必要です。
TwitterTimeline

最新のツイート内容が反映され、サイトのコンテンツが一つ増えた様になりますので、おすすめです。特に私の様に記事数の少ない内は代わり映えがしないので、更新される部分があるのはありがたいです。こちらも作成できるサイトを貼っておきます。
注意事項:おすすめはしますが、とても負荷が高いため、ページの読み込みに時間がかかってしまいます。その為遅延ロードもおすすめします。やり方は↓の動画を参考にして下さい。
自分のサイトを下記のページで測定して見て下さい。点数が表示されます。
私のサイトでは約20%得点がアップしました。Googleではページを開く際に表示されるまでの時間も重要視されています。特にモバイル。これからはモバイルへのの重要度が高まっていきます。高速表示できる様に工夫していきましょう。様々な遅延によりモバイルで90点代まで行けました!
About us
というのは変かもしれませんが「About me」とか「このページについて」という部分は乗せておいたほうが良いかと思います。来て下さった方に、これがどんなサイトなのかを知ってもらうことは重要です。
Portfolio
自分の作った作品ページ。徐々に増やしていきましょう。そしてアピールして仕事をゲット!が理想です。私は載せられるものがありませんが、今はね。これから増やしていきます!とはいえ2サイト載せてありますので、よかったら覗いて見て下さい。
プロフィール

必ず載せておきましょう。先程も書きましたが「権威性」も重視されます。今はまだ無くとも、自分が誰なのかを示し、徐々に権威性が高めていきましょう。私はウィジットとして作成しました。その内顔写真も載せようと思ってはいます。まだですけど・・・
年月リスト(アーカイブ)
アーカイブとは何らかのグループにまとめたものです。アーカイブの重要性は不明ですが、年月リストを載せるメリットは継続性を示せる。という事ではないでしょうか?5月(31件)とあれば毎日継続していたと思われます。それが毎月あれば・・・ので私の様に少ない場合はメリットが無いのでは?と考えました。
タグリスト(アーカイブ)

タグのリストは載せたいほうが良いと思います。訪問してくれた読者が関連した情報を見たい時。またタグリストから気になるキーワードを見つけた時にアクセスを促すことが出来るからです。WordPressではタグクラウドという機能が用意されているので、表示させるのも手間はあまりかかりません。
カテゴリーリスト(アーカイブ)

ナビメニューと重複します。ので無くても良いかもしれませんが、私はタグクラウドと似た雰囲気にして掲載し、一覧性を高めたので、やはり気になったカテゴリーが目に届けばと思いました。私の場合はナビメニューを流用して作りました。
パーツ構成について詳しく
さて、色々なパーツをあげてみましたが、では実際のところどういった構成にしていったら良いでしょうか?
まずはトップページ、記事ページ、固定ページから考えて見ましょう。
各ページにはそれぞれベースとなるテンプレートファイルがあり、それが下の様になっています。
- トップページ=index.php
- 記事ページ=single.php
- 固定ページ=page.php
ページがリクエストされると、トップページならindex.phpが読み込まれます。そのindex.phpが「header.phpやseidebar.phpやfooter.php」を読み込んで表示させるのです。ですので、index.phpのコード内で、他のテンプレートファイルを読み込んでね。という記述をするかしないかで構成が変わってきます。とはいってもheader.phpとfooter.phpは必須なので必ず読み込ませる様に書いておきましょう。
するとheader.phpとfooter.phpに書いたコードは必ずどのページにも表示されるという事になります。ので、ページによって「変えたい部分」というのはそこに書くことは出来ず、共通で表示するものだけを書いておきます。
また、それらを読み込む時にはテンプレートタグという、WordPressが用意した特別なファンクション(関数)を使います。
- get_header()・・・header.phpを読み込む
- get_sidebar()・・・sidebar.phpを読み込む
- get_footer()・・・footer.phpを読み込む
上記のタグを書いた部分に、各テンプレートファイルがごそっと挿入されます。ので、読み込む際に、footer.php内のコードの表示順番を変よう!といった事は基本的には出来ませんので、実際にどんな順番で表示させたいのか?という部分も考慮して、どのパーツをどのテンプレートファイルへ入れるのか?を考えましょう。
さて、以上で今回の説明を終わりにしたいと思いますが、いかがだったでしょうか?
本ブログのこの記事や他の記事にて、ここ分からんぞ!とか、ここ違くない?などあったらお問い合わせください(^o^)
このWordPressTip’sのコーナーでは以前Twitterにて投稿したもの、YouTubeにUPした動画の詳細として書いていきます。私なりのテーマ作成の流れを一通り書いていきますので、TwitterやYouTubeも見て下さいね。
ではまたお会いしましょう。
40代からの転職フリーランスKotaでした。
良かったら↓↓↓もみていってね!
YouTube
私のYouTubeチャンネルでは「ざっくりなWordPressテーマ自作の流れ」をUPしてありますので、順番に見てもらえたら流れが把握できるかなと思います。
Kotanote
ただし、自作テーマの手順や方法には絶対にこれ!といったものは無さそうです。ので、あくまでも私のやり方という事で参考になればと思います。
これじゃわからんよ!という方、ごもっともです。徐々にブログでの解説をアップしていきます。
なんでざっくりなのか?
説明やその他の部分の長い動画が多かったからです。完結に短く表せないだろうか?と思い作っています。(長時間の動画は作れませんでした笑)
YouTubeでざっくり把握し、その後ブログで詳細を把握する。そんな流れがわかりやすいのでは?と思っております。
良かったらチャンネル登録と高評価ボタンをお願いします。
Twitterもやっていますので良かったらフォロー下さい。
kota_lalala
余談

これを執筆しているのが2019年6月10日。長野県は7日に梅雨入りした模様です。で今日は雨。音から察するにそれなりに降っているみたい。見てもいないんですが・・・お陰で日も入らずに暗い一日でした。ですが、そんな日も結構好きだったりします。なんか落ち着くんですよね。雨の音も心地よかったりして。雨が降ると外で何かをすることができなくなるので、できることが限られる。制限されることで考える幅が狭くなり、負担が減るのかもしれませんね。
何かにとって悪い事も、別の何かにとっては良い事かもしれない。決めつける事なく、柔軟な考えや視点を持っていたいと思いました。
自分の心の持ち様次第で、感じ方は大きく変わります。のでポジティブシンキングでいこう!と思ったのでした。
ではでは(^^)/
まとめ
- Webページを構成するパーツをリストアップ
- トップページ、記事ページ、固定記事ページにどのパーツを入れるかを考える
- 各パーツをどのテンプレートファイルに入れるかを考える
- 各ページに共通のパーツはheader.phpかsidebar.phpまたはfooter.phpらのテンプレートファイルへ入れておく
- ページ独自のパーツはindex.phpかsingle.phpまたはpage.phpらのテンプレートファイルへ入れておく


